AFFINGER6でブログを作る初心者が「最初にやるべき設定」
インストール~デザイン設定、文字設定、プラグイン、トップページSEO対策、アナリティクス・サーチコンソール登録、SNSボタン設置、Twitterで拡散するための連携、パーマリンク設定とおすすめカスタマイズをわかりやすく解説します。
- AFFINGER6を購入したけど、どうすればいいのか分からない
- AFFINGER6使っているのに全然おしゃれなサイトにならない
- もっと稼げるサイトにカスタマイズしたい
AFFINGER6は機能が豊富で、初心者が使い始めると設定が多すぎて迷子になります。
しかし、初めに正しく設定しないと、サイトのドメインパワーが「0」にリセットされてしまう危険もあります(パーマリンクの設定)。
そこで、この記事ではAFFINGER6のインストール~初心者がサイトデザインを美しくしたり、稼げるSEO対策をするための8つの初期設定ご紹介しています。

私は初期設定だけで3日かかりました。
最後には、よりオリジナルティを出すためのおススメカスタマイズも4つご紹介していますので、ぜひ読み進めてください。

焦る気持ちを抑えて、完璧な初期設定で購入したAFFINGER6を100%活用しましょう!

この記事を書いた人
水沢 ちえ
- 在宅で月6桁収入
- ブロガー歴3年
- 経験をもとに成功への最短路を発信中!
- 国立大学院 工学修士で情報分析が得意
WordPressの設定
AFFINGER6をインストールする前に、2つのWordpressの設定が完了しているか確認しましょう。
- パーマリンクの設定【重要】
- サイトのタイトル・キャッチフレーズの設定
すでに2つとも設定済みの人は、こちらの「アフィンガー初期設定」から進めてください。
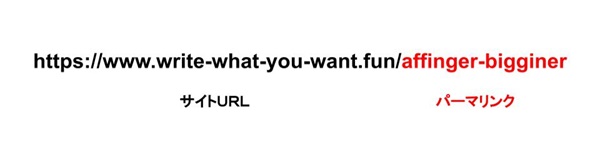
パーマリンクの設定【重要】
「パーマリンク」はURLの一部です。

つまり、パーマリンクを変更するとURLが変わってします。
- GoogleからのSEO評価が「リセット」される
- SNSのシェア数が「0」になる
- リダイレクトしないと『ページが存在しません』といった401エラーになる
と、いった問題が生じます。いいことは何もありません!
WordPress管理画面「設定」
>「パーマリンク設定」
『「投稿名」(http://example.com/記事タイトル)』にチェック
最後に「変更を保存」をクリックして完了です。

大切なことなので繰り返します。
パーマリンクの設定はとても重要なので必ず設定してください!
SEO対策メモ
SEO対策として最も効果的なパーマリンクは
http://example.com/カテゴリー名/記事タイトル と、言われています。
しかし、このパーマリンクはカテゴリーが変わるとURLが変わってしまいます。
ブログを運営していると「記事のカテゴリーを変更」はよくあります。
そこで、パーマリンクは(http://example.com/記事タイトル)がベストです。
サイトタイトルとキャッチフレーズの設定
サイトタイトルとキャッチフレーズを設定しましょう
WordPress管理画面から「外観」
>「カスタマイズ」
>「サイト基本情報」
「サイトのタイトル」と「キャッチフレーズ」を入力します。
最後に「公開」をクリックして完了です。

いつでも変更可能なので、まずは今考えているものを入力しましょう。
AFFINGER6本体の設定 3Step
ここからがAFFINGERの初期設定です。
初めにAFFINGER本体と必須プラグインをインストールをしましょう。
テーマ(AFFINGER)のインストール
購入したテーマAFFINGER6をWordPressにインストールします。
WordPress管理画面 「外観」
>「テーマ」
>「テーマのアップロード」
>「ファイルを選択」
購入したAFFINGERのZIPファイル、
- 「affiner.zipファイル(親テーマ)」
- 「affiner-child.zipファイル(子テーマ)」
を、それぞれ選択して「今すぐインストール」
それぞれインストールが完了するのを待って、
- 親テーマ⇒有効化せずに「テーマページへ移動」クリック
- 子テーマ⇒「有効化」クリック
以上でAFFINGER6があなたのWordpressで使えるようになりました。
「Gutenbergプラグイン2」の有効化
AFFINGER6でブロックエディターを利用するための必須のプラグイン「Gutenbergプラグイン2」をダウンロードしてインストールします。
「Gutenbergプラグイン2」は「AFFINGER6(EX含む)」購入時のフォルダ内に含まれています。

「st-blocks.zip」ファイルです。
もし見つけられないときは「ACTION(AFFINGER6版)購入ユーザー限定ページ」からダウンロードしてださい。
サイトにアクセス
>ページ内検索窓で「Gutenbergプラグイン2」を検索
>「※規約に同意してダウンロード」にチェック
>「ダウンロード」
ご自身のパソコンのダウンロードフォルダに「st-blocks.zip」が入っていれば完了です!
「Gutenbergプラグイン2」をインストールします。
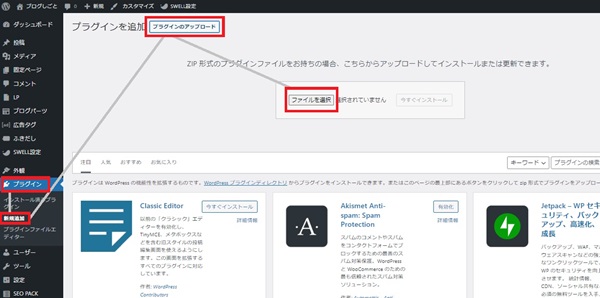
WordPress管理画面 「プラグイン」
>「新規追加」
>「プラグインのアップロード」
>「ファイルの選択」
Step1で見つけた「st-blocks.zip」を選択
>「今すぐインストール」

インストールが完了したら「有効化」クリック。
初期値をWordpressに反映
インストールしたAFFINGER6の初期値をWordpressに反映させます。

AFFINGER6のインストール・「Gutenbergプラグイン2」有効化の両方が完了すると設定できます。
WordPress管理画面 「AFFINGER管理」
>「はじめに」
「Save」をクリック。
これで、AFFINGER6の初期値がWordpressに反映されました。
プラグインの設定
「プラグイン」とは、WordPress本体やテーマでできないことを補助的に助けてくれる「お助け機能」です。
そこで、「ブログ運営に必須のプラグイン5つ」と「あると便利なプラグイン」をご紹介します。
特に、「あると便利なプラグイン」ではSEO対策の強化を図るのに便利なプラグインもご紹介します。
WordPress管理画面 「プラグイン」
>「新規追加」クリック
「プラグインを追加」のページの「検索窓」にお探しのプラグイン名を入力してください
プラグインはブログ運営を効率化するだけでなく、あなたのサイトを悪意ある人から守るためにも必要です。
しかし、機能を重複して導入すると不具合が生じることがあります。

こちらでご紹介しているプラグインは殆ど私も使っていますが、不具合はありません。
AFFINGER6必須プラグイン5つ
AFFINGER6の機能を補填するのに必要な機能は5つです。
| 補填する機能 | おすすめプラグイン |
| ブロックエディタの機能強化 | Gutenberg 用ブロックプラグイン2 |
| バックアップ | BackWPup |
| セキュリティ対策 | SiteGuard WP Plugin |
| サイトマップ送信(追加のSEO対策) | XML Sitemaps(旧 : Google XML Sitemaps) |
| お問い合わせフォーム作成 | Contact Form 7 |

それぞれ、私も使っているおススメのプラグインを1つ紹介しています。
これらのプラグインは、「初期設定」のときに導入しておきましょう。
機能が同じならどんなプラグインでもOKですが、性能に過不足があると困ります。その点、おススメのプラグインは、多くのユーザーが使って性能を満たしているので安心です。
『Gutenberg 用ブロックプラグイン2』
ブロックエディタを使うために必要です。『AFFINGER6の初期設定』で導入済みの公式プラグインです。
バックアッププラグイン
『BackWPup』【無料】

- 自動バックアップ機能で定期的にバックアップが取れる
- 利用者が多く情報が多いのでトラブルを解決しやすい
- バックアップ容量に制限がない
WordPressに標準装備されているエクスポート機能でバックアップできるのは一部のデータのみです。
プラグインで全てのデータをバックアップして、トラブルに備えましょう。

バックアップがとってあれば、トラブルが起こった時に元の状態に戻すことができます。
セキュリティ対策プラグイン
『SiteGuard WP Plugin』【無料】
ログインページと管理ページの保護を中心としたプラグインです。

- 不正ログイン防止
- 管理ページ(/wp-admin/)への不正アクセス防止
- コメントスパム防止 他
このプラグインは、インストールして有効化すると、自動的にWordpressのログインページのURLを変更します。
例:「wp-login.php」⇒「login_5桁の乱数」
『WordPress: ログインページURLが変更されました』というメールが管理者に届くので、確認してください。
メールを見つけられなかったときは、
WordPress管理画面 「SiteGuard」>「ログインページ変更」クリック
で、新しいログインページを確認できます。

ログインするときにブックマーク機能を使っている人は、変更をお忘れなく!
サイトマップ送信プラグイン(追加のSEO対策)
『XML Sitemaps』(旧 : Google XML Sitemaps)【無料】


「プラグイン」の「新規追加」で探すときは、『Auctollo』(作成者の名前)と入力して検索してください。
このプラグインは、サイトの注目してほしいところや変更したところに目印をつけて、Googleに送信してくれます。
これにより、Googleはあなたの記事を効率よくチェックして、検索順位にフィードバックしてくれます。
お問合せフォーム作成プラグイン
『Contact Form 7』【無料】

AFFINGERには読者がサイト運営者にメールを送る機能がありません。
そこで、このプラグインで「お問い合わせ機能」を持たせます。
- 企業から仕事を依頼される窓口になる
- Googleアドセンスなどの広告サービスの審査に通りやすくなる
- サイトの信頼性や安心感が上がる
- サイトに関するトラブルの連絡が入る

AFFINGER公式が使用を前提としているプラグインなので安心です
あると便利なプラグイン
「やりたいこと」に合わせて導入を検討するプラグインです。
記事を書いていて不便を感じたり、SEO対策に力を入れたくなったら導入を検討するとよいプラグインは、こちらの記事で紹介しています。
上記のプラグインに加えて、AFFINGER6ユーザーが導入を検討するとよいプラグインが以下の3つです
| 機能 | おすすめプラグイン |
| 目次作成 | Table of Contents Plus , すごいもくじLITE |
| 外部リンクのカード表示 | Pz-LinkCard |
| ABテスト(SEO対策) | ABテスト3 |

「必要な時に必要なプラグインを導入」が、基本ルールです。
目次作成プラグイン
『Table of Contents Plus』【無料】
標準装備されている目次に物足りなさや不便を感じたら導入を考えるタイミング。
多くのAFFINGERユーザーが使っています。

他には、購入者限定公式サイトでダウンロードできる【すごいもくじLITE】もおススメです。

AFFINGER6は目次機能に物足りなさを感じる人が多いです。
外部リンクのカード表示
AFFINGER6は標準で外部リンクをブログカードを表示する機能がありません。(内部リンクはあります)
『Pz-LinkCard』【無料】
外部リンクをカード型に表示したくなった時が導入のタイミング。

ABテスト(SEO対策)
『ABテスト3』【有料】
ABテストとは、作成したA・B2つのパターンをランダムに表示します。
それぞれの成果を比較して、効果の高いサイト設計に役立てます。
トップページのSEO設定・SNS設定
この項目は、「書く内容(ジャンル・キーワード)」が決まっていたら必ず設定しましょう!

まだ決まっていない人は、ここをクリックして次の「デザインの設定」まで飛びます!
この設定をすることで、あなたのサイトが何について書かれているのかGoogleに「端的に」伝えることができます。
すると、Googleはあなたのサイトを早く正確に評価して、検索エンジンの表示ランキングに反映することができます。
方法は、お使いの「トップページページ」に「メタデータ」を入力するだけです。
入力する内容をあらかじめ考えておくと作業がスムーズに進みます。
項目は次の5つです。
| 項目名 | 内容 | 文字数の目安 |
| title タグ | 検索結果に表示されるタイトル | 32 |
| description タグ | 検索結果に表示されるサイトの説明文(ディスクリプション) | 120 |
| OGP画像(og:image) タグ | SNS拡散時の画像、画像 | ー |
| og:title タグ | SNS拡散時のタイトル | 20 |
| og:description タグ | SNS拡散時の説明文(ディスクリプション) | 90 |
SEO対策的に重要な項目です。
「文字数の目安」を参考に、読んだときに「ジャンルとキーワード」がハッキリわかるように作りこみましょう。

パソコンの「メモ帳」機能などに書いておくと、編集しやすく、コピペで貼り付けられるので便利ですよ。
他に、「keyword(キーワード)」の項目もありますが、最近はSEO的に意味がないといわれているので空欄で問題ありません。
心配な場合は3~5つのキーワードを入力しておきましょう。
下書きができたら、さっそく各項目を入力します。
SEO設定
はじめに、Googleが検索結果を表示するときに参照する「タイトル」と「説明文」を設定します。
WordPress管理画面 「AFFINGER管理」
>「SEO」
>「SEO関連設定」
「トップタイトルを書き替え」にtitle タグ入力
「トップ用のメタディスクリプション」にdescription タグ入力
前項であらかじめ考えておいた内容を入力してください。
最後に「Save」を押して完了です。
SNS設定
SNSで拡散されるときに自動で付帯される「タイトル」と「説明文」を設定します。
お使いのトップページによって、入力する場所が違うのでご確認ください。
「デザイン済みデータ」を導入している人は『自分で作成した「固定ページ」に変更している人』に従って入力してください。
<トップページが初期設定のままのケース>
WordPress管理画面 「設定」
>「一般設定」
「サイトのタイトル」にog:title タグ入力
「キャッチフレーズ」にog:descriptionタグ入力
「下書き」であらかじめ考えておいた内容を入力してください。
最後に「Save」を押して完了です。

「WordPressの初期設定」で設定済みの方もいらっしゃいますね!
<トップページが「固定ページ」のケース>
WordPress管理画面 「固定ページ」
>「固定ページ一覧」
トップページにしている記事を開いて編集します。
該当固定ページの「タイトル」にog:title タグ入力
該当固定ページの「抜粋」にog:descriptionタグ入力
下方のカスタムフィールド欄にあるタイトルやメタディスクリプションに記入しても反映されません。

投稿記事とは扱いが違うので注意です!
SNS用画像設定
SNS拡散時にGoogleが参照するの画像(og:imageタグ)を設定しましょう。
WordPress管理画面 「AFFINGER管理」
>「SNS/OGP」
>「SNS設定」
>「トップページ(投稿・固定ページ以外)アイキャッチ画像」
ここに該当の画像をアップロードします。
最後に「Save」を押して完了です。。
最後に、Googleの拡張機能を使って正しく反映されているか確認します。
初めに、お手持ちのchromeに「TDK Meta Checker(無料)」をインストールします。

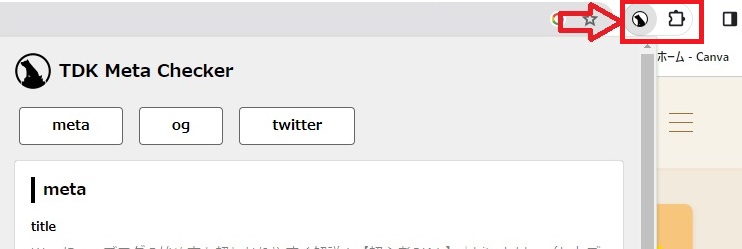
インストールしたら、メタ情報を入力したページ(トップページ)をweb上で開き、右上のアドオンを起動。

ネコのアイコンをクリックするとそのページのメタデータを全て確認できます
サイト全体のデザイン設定
あなたのサイトを企業サイトのような美しく見やすいデザインにしましょう。
初期設定のままだと見栄えが悪く、サイトの信頼性が付きにくいです。
途中でサイトデザインを変更するとサイトイメージが変わってファンが離れてしまうこともあります。
細かな設定は追々済ませればよいので、大枠は初めに設定するのがセオリーです。
- 「デザイン済みデータ」を導入
- 自分でデザイン設定をする
- ココナラで外注する

サイトの雰囲気が見違えますよ!
「デザイン済みデータ」の導入
「デザイン済みデータ」の導入は有料プラグイン(2,980円)が必要になりますが、初心者がプロ並みのサイトをデザインできるのでおススメ。
「デザイン済みデータ」の導入は、AFFINGERインストール直後に行ってください。
なぜなら、自分ので加えた変更が「デザイン済みデータ」の設定に上書きされてしまうからです。
「デザイン済みデータ」の詳しい導入方法はこちらの記事でご紹介しています。

記事内の該当箇所へジャンプします
自分でデザイン設定をする
「デザイン済みデータ」を使わずに自分でサイトデザインを進める人は、こちらの設定をしましょう。
- カラーパターン
- デザインパターン
サイト全体のイメージが決まるので慎重に進めます。
<H4> ①:カラーパターン・デザインパターンを設定
色とデザインを設定します。サイトの雰囲気が変わりますよ!
WordPress管理画面>「AFFINGER管理」
>「全体設定」をクリック
「カラーパターン」「デザインパターン」でそれぞれ変更できます。
「色」は12種類の「カラーパターン」からサイト全体の色を選ぶことができます。
「デザイン」は5種類の「デザインパターン」から選ぶことができます。
あなたのサイトイメージに合わせて設定してください。
サイトのジャンルが決まっているなら、Web検索で競合サイトを分析して、伸びていそうなサイトの雰囲気に寄せるのも稼ぐポイントです。

ジャンルが決まっていないなら、自分の好きな雰囲気で初めるのも素敵ですね。
<注意!>
AFFINGER6は細かなデザイン変更が可能です。デザインは正解がないので、初心者はどこまでデザインすれば良いのか分からなくなります。
始めにカラーパターンとデザインパターンを決めて、サイトを運営しながら調整するのがおススメです。
サイトデザインに凝るより、記事を書くことを優先しましょう。
外注する
ココナラなどの個人のスキルを売買しているコミュニティでは、サイトの立ち上げから、サイトデザインをプロにお任せ出来ます。
お金はかかりまずが、あなたの理想のデザインを導入できることは、間違いありません。

お願いする人にもよりますが、おおよそ1万円~が目安です。
文字デザインに関する設定
「Gutenbergプラグイン2」の有効化はお済ですか?まだの人は、まずはこちらから、始めましょう。
文字に関しては、初期設定のままでも十分読みやすいサイトになるので、変更せずに記事を書き始めても問題ありません。
特に決まりもありませんので、ご自分のサイトイメージに合うように変更してくださいね。
デザイン確認画面の表示方法
文字を変更するときは、実際の画面でプレビューしながら変更するとイメージがつかみやすいです。
そこで、初めに確認用画面として「基本文の見やすさチェック用ダミーページ(Gutenberg)」という固定ページを表示します。
このページはAFFINGERをインストールすると自動で生成されます。
WordPress管理画面 「固定ページ一覧」
>「基本文の見やすさチェック用ダミーページ(Gutenberg)」を表示
> 右上「 プレビュー 」
>「 新しいタブでプレビュー」
「見出し」の設定
見出しは記事の見やすさを左右する大切な要素です。
配色とデザイン(スタイル)が選べますので、あなたのサイトイメージに合わせて設定してください。
先ほど開いた「基本文の見やすさチェック用ダミーページ(Gutenberg)」
>「カスタマイズ」画面
>「見出しタグ(hx) / テキスト」
>「H2タグ」「H3タグ”」
初期値のまま使って、表現しづらさを感じたら変更するのが良いですね。
- スタイルは同じにして統一感を出し、記事全体にまとまりを出す。
- その後、色の濃淡で差別化してあげる。

初めはこの2点を意識するとへんてこな感じにはなりませんよ。
「本文」の設定
フォントサイズ・行間・文字色を決めて、記事本文のイメージをを設定してゆきましょう。
フォントサイズと行間
パソコン、スマホ、タブレット閲覧時の、文字(Pタグ)のサイズと行間をそれぞれ設定できます。
WordPress管理画面 「AFFINGER管理」
>「全体設定」
>「フォントサイズ」
フォントサイズは、一般的なサイズ16pxに変更するのがおススメです。
当サイトのフォントサイズは、16pxに統一しています。
行間に関しては、サイトイメージやあなたの好みで「読みやすさ」にこだわって決めてください。

わたしは初期値のままにしています。
文字色
文字色は問題がなければ初期値のままが最適です。
なぜなら、AFFINGER6のデフォルトの文字色は、webで使われる一般的な文字色(#333333)になっているからです。
WordPress管理画面 「外観」
>「カスタマイズ」
>「見出しタグ(hx) / テキスト」
>「テキスト色一括変更」
こちらで変更可能です。
Googleと連携
ブログの運営に慣れてきたら、SEO対策としてブログに訪れている人を分析して問題点を洗い出し改善しましょう。
Googleが無償提供している「Googleアナリティクス」と「Googleサーチコンソール」は、サイトを分析してSEO対策をするための必須ツールです。
「Googleアナリティクス」と「Googleサーチコンソール」は、Googleアカウントが一致していないと活用できません。
必ず同じGoogleアカウントで連携してください!

設定は後でも問題ないので、記事を書くことを優先してもOK!
記事を書くことを優先したい人は次の「SNS連携」の項目へ進んでください。
Googleアナリティクスの設定
詳しくはこちらの記事を参照(プラグインを使った設定方法を解説しています)
- サイトへのアクセス数
- サイトにアクセスした人の行動
- └どのような経路でサイトに入ってきたか(流入元)
- └サイト内でどんな行動をしたか(滞在時間)
- └性別・年齢・職業など(属性)
AFFINGERを使った設定方法を解説します。
はじめに、Googleアナリティクスに登録します。
Googleアナリティクス登録ページにアクセス
└「無料で利用する」
└「測定を開始」
└任意のアカウント名を入力
└「次へ」
〇プロパティの詳細
・任意のプロパティ名
・タイムゾーン:日本
・通貨:日本円
└「次へ」
〇ビジネスの詳細
ブログの場合は
・業種:「その他のビジネスアクティビティ」
・ビジネスの規模:「小規模」
└「次へ」
〇ビジネスの目標を選択する
どれにするか迷ったら「ベースラインレポートの取得」がおススメですよ。
〇Googleアナリティクス利用規約
└国:「日本」
└同意しますにチェック
└「同意する」
〇データ収集を開始する
└「ウェブ」
〇ウェブストリームの設定
└「ウェブサイトのURL]「ストリーム名」を入力
〇「ウェブストリームの詳細」が表示されれば登録は完了
「Googleアナリティクス」の登録が完了したら、自分の『トラッキングコード』を確認します。
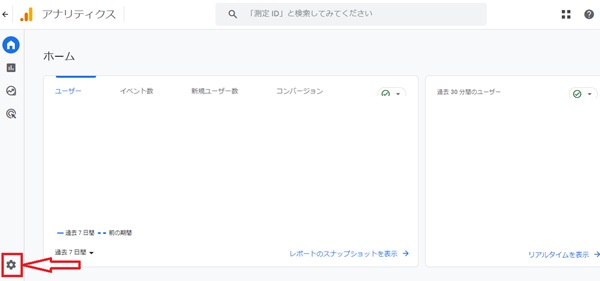
Googleアナリティクスホーム画面「管理」(歯車のマーク)をクリック

次に、「プロパティ」画面
>「トラッキング情報」
>「トラッキングコード」
「グローバル サイトタグ(gtag. js)」に表示されている「G-******」というコードが、『トラッキングコード』です。
確認した『トラッキングコード』はAFFINGER6に入力するので、メモまたはコピーしてください。
WordPress管理画面 「AFFINGER管理」
>「Google・広告/AMP」
「アナリティクスコード」欄に先ほど確認した『トラッキングコード』を貼り付けて、連携完了です。
Googleサーチコンソールの設定
詳しくはこちらの記事を参照(プラグインを使った設定方法を解説しています)
- サイトの掲載順位・ユーザーが入力した検索キーワードなど
- 外部からの自分のサイトへのリンクの情報
- インデックスされているか(Googleから認識されているか)
- サイトのエラー状況の確認
- →サイトが抱えている問題点などを整理してサイト改善に役立てる。
Googleサーチコンソールは、Googleが提供している、SEOのためのインターネット検索分析ツールです。
AFFINGERを使った設定方法を解説します。

ログインしてURLを登録するだけなので、数分で終わります。
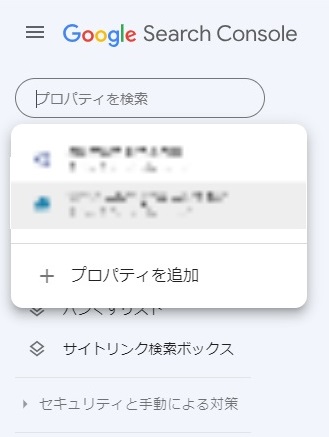
「Google search console」へログイン
メニュー上部にある「プロパティを検索」窓
>「プロパティを追加」

「ドメイン」と「URLプレフィックス」2つの方法が表示されます。
WordPressサイト全体の計測をする場合は、どちらの方法でも問題ありません。
「URLプレフィックス」をクリック
登録するWordPressサイトのURLを「https://」もしくは「http://」から入力。
「続行」をクリックすると、「所有権の確認」画面が表示されます。
「確認」をクリックして完了です。
ここでは、登録したWordPressサイト(URL)の所有者が「あなた自身のサイト」であることを確認しています。
サイトに Google アナリティクス「トラッキング コード」を設置済みの場合は実施できます。トラッキング コードを設置していない場合は、こちらの「Googleアナリティクスの設定」で設置してください。
SNSと連携
書いた記事をより多くの人に読んでもらうのに、SNSでの拡散は効果的です。
AFFINGER6ではSNSとの連携も簡単にできるので、ぜひ設定しましょう!
- 「SNSのアイコン(ボタン)」の設置
- X(旧Twitter)で記事を拡散したい人のための設定
SNSアイコンボタンの設置
初めに、SNSアイコンのボタンを設置しましょう。
WordPress管理画面 「AFFINGER管理」
>「SNS/OGP」

この画面で設定、カスタマイズできます。
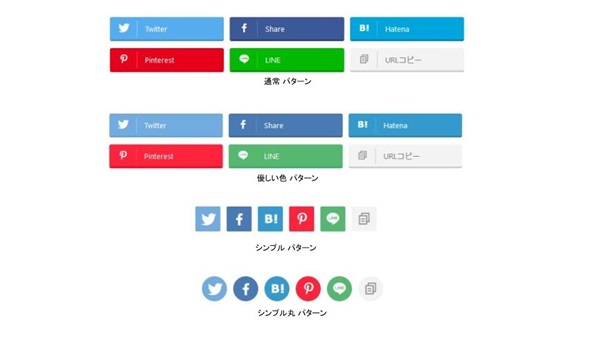
デザインの選択
4つのパターンから選べます。

表示するボタンの選択
「非表示設定」で不要なSNSボタンにチェックを入れましょう。
表示位置の選択
・ 投稿ページの上
・ 投稿ページでは非表示
・ 固定ページの下
・ 固定ページの上
・ トップページの下
から、選ぶことができます。
X(旧Twitter)拡散時の設定
- URLを載せると文字列をおしゃれなカード型に自動変換してくれる
- 記事がポスト(ツイート)されたとき、ハッシュタグを自動付加できる
これらの表示が可能になりますので、ぜひ活用してください!
Twitter側の設定
TwitterにあなたのブログURLを表示しましょう。
Twitterメイン画面
>「プロフィール編集」
>「ウェブサイト」にあなたのURLを入力
>「保存」

AFFINGER側の設定
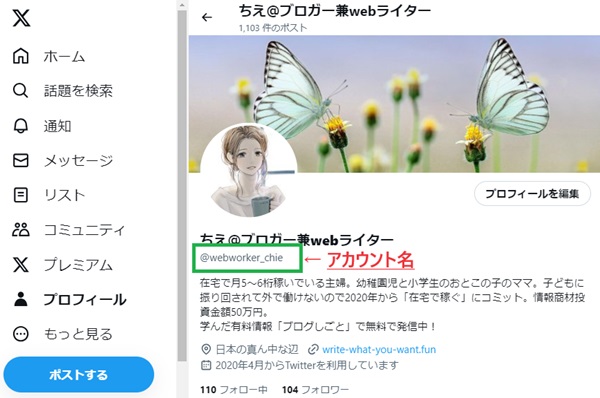
AFFINGERに登録するために、あなたのX(旧Twitter)アカウントを確認します。


あとで入力するので、別画面で開いておくか、メモして覚えておきましょう。
次に、Wordpressに戻って拡散時に表示する内容を登録します。
WordPress管理画面 「AFFINGER管理」
>「SNS/OGP」
>「Twitter連携」
以下、3つ項目について入力してください。
| Twitterアカウント | 先ほどメモしたあなたのアカウント名を入力 @マーク不要 |
| ハッシュタグ | 記事が拡散される時に付けたいハッシュタグを入力 例)ブログ初心者,AFFINGER |
| Twitterカードサイズ | Twitterに表示されるカードの種類を選択 目立ってクリックされやすいので「大」がおススメ |
以上3つの設定がすんだら「Save」をクリックして完了です。
SNSとの連携を確認する方法
最後に、X(旧Twitter)にURLを貼ってポスト(ツイート)した時に、設定どおりに表示されたかチェックしてくださいね。
設定した内容がX(旧Twitter)のサーバーに反映されるまで時間がかかるので、時間を空けてから確認するといいですよ。
こちらで、chromeに「TDK Meta Checker(無料)」をインストールした人は、メタデータと同様に操作すると、X(旧Twitter)の設定をすぐに確認できます。
【おまけ】初心者がカスタマイズすべき4項目
初期設定が終わったら、あなたのサイトにオリジナリティを出しましょう。
ここからが、AFFINGER6の本領発揮です!
- サイト全体の色の変更
- プロフィールカードを作成する
- 装飾の使い方・種類を理解する
- 会話吹き出しを設定する
詳しいカスタマイズ方法は下の記事でご紹介しています。

記事内の該当箇所へジャンプします
よくある質問 2つ

記事内の該当箇所へジャンプします
「ブログしごと」の始め方
当ブログでは、専業主婦が在宅で稼ぐようになったノウハウを発信しています。
未経験で始められるWordpressブログで、アフィリエイト商品を売って収入を得ています!
WordPressブログの始め方は下の記事で紹介しています。

専業主婦が在宅で収入を作ったロードマップはこちら!