アフィンガー6は初心者でも使えるのか?初期設定で作れるサイトイメージとSEO対策が分かる。初心者から始めるカスタマイズ方法がまるわかり!
- 初心者だけど、AFFINGER6を使いこなせる?
- AFFINGER6が「稼ぐに特化」したサイトって、どういうこと?
- 設定が多すぎて、どこからカスタマイズしていいかわからない!
初期設定でAFFINGER6を使ったときの、「SEO対策」、「サイトデザイン」、「記事の読みやすさ(装飾)」を紹介しています。

この記事を読めば、ブログ初心者のテーマ選びにおいて、AFFINGER6が自分に合っているか判断することができますよ。
さらに、プロ並みのサイトを立ち上げられる「デザイン済みテーマ」の導入手順、AFFINGER6カスタマイズのコツも併せてご紹介していますので、あなたのテーマ選びの参考にしてくださいね。

AFFINGERは初心者が稼ぐのに最適なテーマです!
この記事で紹介する、コツを理解して、AFFINGER6をフル活用して「稼ぐ」サイトを作ってくださいね.
あなたのテーマ選びの参考になれば幸いです。

この記事を書いた人
水沢 ちえ
- 在宅で月6桁収入
- ブロガー歴3年
- 経験をもとに成功への最短路を発信中!
- 国立大学院 工学修士で情報分析が得意
初心者が初期設定だけで稼げる理由2つ
初心者には難しいAFFINGER6が、初期設定だけで稼げる理由は2つあります。
- 装飾機能が充実していて、初心者でも読まれやすい記事が書ける
- SEO対策ができているので、初心者でも収益化しやすい
一番伝えたいことは、AFFINGER6は「サイト運営に必要なノウハウが標準装備で整っている」ということ。

初心者が知らずに使っていても上級者と同じフィールドで戦える工夫がされています。
それぞれ解説します。
装飾機能が充実している
- 長文による離脱を防げる
- 読まれる記事になる
- 内容がイメージしやすくなる
無料テーマは標準の装飾が少なく、私がかつて使っていたCocoonでは、プラグインやCSSを追加する必要がありました。
プラグインの導入はサイトの表示スピードが遅くなるし、初心者がCSSコードを使うことは事故(サイトデザインがぐちゃぐちゃになる)の元なので、無料テーマは個人的にはお勧めしていません。
① 長文による離脱を防げる
記事はおおよそ1,000文字から数万字以上なります。
文字だけの記事だと、読者は「疲れ」や「飽き」を感じます
4行以上の文が並ぶと読者は「長い」と感じ、読み飛ばしや離脱をする傾向があります。
そこで、「リストや表」、「枠線で囲む」、「画像を入れる」などの装飾を加えることで、文章にメリハリをつけます。 これにより、「疲れ」や「飽き」による離脱を防ぐことができます。

文字だけで4行以上続かないように装飾を挟むといいですよ
② 読まれる記事になる
読者は必要な情報だけを拾いながら「飛ばし読み」をしています。
ぱっと眺めて、必要な情報が得られないと、ほかのサイトへ離脱してしまいます。
そこで装飾を使って、文字の「色」「大きさ」「アンダーラン」を変えることで、伝えたい情報を強調します。
これにより、「飛ばし読み」している読者に情報が伝わり、記事を読んでもらえます。

AFFINGER6の文字装飾の例はこちらでご紹介しています。
➂ 内容がイメージしやすい
装飾は読者に情報をわかりやすく伝える手助けになります。
例えば下記の場合、
<装飾なしパターン>
世界遺産 人気ランキングの1位はグランド・キャニオン国立公園、2位はアンコールワット、3位はグレート・バリア・リーフでした。
<装飾ありパターン>
世界遺産 人気ランキング


装飾をした方が伝わりやすいですね。
SEO対策ができている
AFFINGER6の公式キャッチコピーは「稼ぐことに特化したテーマ」です。
よって、SEO対策として下記の収益化しやすい特徴をもっています。。
- 見出しにロングテールキーワードを入れやすい
- 太文字に強調タグを使わない
- サイトスピードが早い
- 導入すべきプラグインが少ない(『All in One SEO』不要)
- 記事ごとのnoindex , nofollow設定が可能
- パンくずリストの自動作成
- 画像のAlt属性設定が簡単
一つづつご説明します。
【理由1】 ロングテールキーワードを入れやすい
SEO対策の一つとして、『検索キーワード』を「タイトル」と「見出し」に入れることは重要です。
しかし、見出しに入れたいキーワードをすべて入れると長くなり、見た目が悪くなることがあります。
AFFINGER6では、見出しの一部の文字を小さくする機能が標準装備されています。


これがデフォルトでできるので、AFFINGER6は便利です。
【理由2】 強調タグを使わない
強調タグによる太文字は、ペナルティーになる恐れがあります。
強調タグは、Googleに「この部分が大切ですよ~」と信号を送っています。
ですから、記事の中で何回も使用するとGoogle的に「どこが重要かわからない!」となって、ペナルティーになるのです。

AFFINGER6では、「spanタグ」を使って太文字にしているんですよ。
無料テーマでは、CSSを追加して太文字にするので、サイトスピード低下の原因となります。
【理由3】サイトスピードが早い
AFFINGER6はサイトの表示スピードが速くなるように設計されています。
Googleは「サイトスピードが速いサイトを優先して上位表示する」と明言しています。
【理由4】導入すべきプラグインが少ない(『All in One SEO』不要)
WordPressでは導入するプラグインが多くなると、サイトの表示速度が低下します。
AFFINGER6は様々な機能が標準装備されていて、導入するプラグインが少なくてすむ優秀なテーマです。
SEO対策で有名なプラグイン『All in One SEO』は、AFFINGER6には不要です。
『All in One SEO』は多くのブロガーがSEO対策に導入していますが、かなり重たくサイトの表示速度を下げる原因になります。

ページが開かないと、読者は途中で読むことをあきらめて離脱しちゃいますよね。
繰り返しになりますが、必要な機能は装備されているので『All in One SEO』は、AFFINGER6には必要ありません。
- メタキーワード
- noindex , nofollow
- メタディスクリプション
- Googleアナリティクスとの連携
- Googleサーチコンソールとの連携
【理由5】 記事ごとにnoindex,nofollow設定が可能
Googleがサイトを評価するとき、低品質な記事はマイナスの評価になります。
1つでも低品質な記事があれば「サイト全体」の評価を下げることがあります。
noindex・nofollow設定をすればサイト評価を下げずに記事を公開することができます。
<noindex(ノーインデックス)>
記事を公開したまま、検索順位には表示されない設定ができます。
『SEO的には評価されないけど、読者の理解を深めるために表示したい』記事に設定しましょう。
<nofollow(ノーフォロー)>
サイト上ではリンクで繋がっていても、Googleはリンク先を見ないようにする設定です。
noindexでGoogleに検索されなくても、リンクで繋がるとそこからGoogleに認識されてしまいます。
そこで、Googleがリンク先を覗かないようにするのが、nofollow設定です。
リンク先の記事が低品質でGoogleにサイト全体の評価をさげられるのを防げます。
<noindex,nofollowの設定方法>
設定はすぐにできます。
設定したい記事を開いたら、右側の「投稿」>「index変更」を探します。

Googleに読まれたくない記事は、「noindex、nofollow」を選択してくださいね。
最後に、忘れず「更新」を押して設定完了です。
これで「設定された記事だけ」、Googleに読まれることはありません。
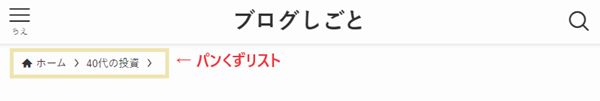
【理由6】「パンくずリスト」の自動生成
「パンくずリスト」とは、サイトの一番上または下に表示されている、MAPのようなものです(画像枠内)。

パンくずリストのメリットは主に3つあります
- 読者の利便性が上がる
- Googleにサイトの全体像を伝えられる
- 検索結果のクリック率があがる

AFFINGER6は初期設定でパンくずリストが設定されているので、初心者が設定を忘れる心配がありません。
詳しく見てみましょう。
<読者の利便性が上がる>
パンくずリストがあると、読者が表示されているページの位置を把握しやすくなります。
すると読者は「探したいコンテンツ」を見つけやすくなり、サイト内に長く留まります。
読者の利便性が上がりが長く滞在する ⇒ 読者に必要とされる「良い記事」だとGoogleに評価される

良いこと尽くしですね!
<Googleにサイトの全体像を伝えられる>
Googleがサイトの内容を理解しやすくなり、検索結果で上位表示される可能性が高まります。
Googleは「クローラー」というロボットを走らせることで、サイトの内容を確認しています。
パンくずリストがあると、クローラーにサイト内のページの関連性や階層構造を伝えることができるんです。
Googleにサイトの全体像を正しく伝えることができる⇒上位表示される可能性が高まる
<検索結果のクリック率があがる>
パンくずリストは、検索結果ページにも表示されます。
結果、読者があなたのサイトにアクセスする可能性が高まります。
【理由7】画像のAlt属性設定が簡単
「Alt(オルト)属性」とは、画像が表示できないときに、画像の代わりに表示されるテキストのことです。
たとえば、サイトの画像をクローラーは写真だと認識できても、「何が写っている」写真か理解できません。
そこで、Alt属性で「何の」写真か説明する必要があります。
画像にAlt属性を設定しておくと、クローラーが画像に写っている物をテキストから推測して理解します。
結果、「画像検索」でも表示されるようになり、検索流入が増える可能性もあります。
- 画像が表示されないときテキストで説明が伝る
- 音声読み上げ機能を使ったとき画像の説明も読み上げられる
これらにより読者の満足度も上がります。
<設定方法>
記事作成時に、画像を選択した状態で「画像設定」>「表示したい説明」を入力します。
AFFINGER6が難しい理由2つ
AFFINGER6が初心者に難しいと言われている理由は2つあります。
- 設定の自由度が高く、初心者はすべての機能を使いきれない
- 初期設定の項目が多く、どこまでを最初にやっておくべきかわかりにくい
ひとつづつ見てみましょう
1. 機能を使いきれない
AFFINGER6は細かな設定が可能で上級者や高額アフィリエイターに好んで使われています。

一方、初心者は設定できることが多すぎて、何から始めていいのか迷子になります。
記事作成における装飾は、初期設定のままでも良質な記事が書けます。しかし、サイトデザインは自分で設定しないといつまでもショボいサイトのままです。
サイトデザインに時間をかけすぎて、記事を書く時間が減っては本末転倒です!
そこで、AFFINGER6では「デザイン済みデータ」が用意されています。
【解決!】 デザイン済みデータで初期レイアウトを作成
「デザイン済みデータ」は既にレイアウトが組み立ててあるので、インストールするだけでプロ並みのサイトをつくることができます。

しかも!カスタマイズ可能なので、他サイトと同じになることはないですよ。
初心者のサイトデザインは「デザイン済みデータ」を導入して、徐々に自分好みにカスタマイズするのが近道です。
また、テーマを変更すると、記事の体裁は崩れてしまいます。
2. 初期設定の項目が多い
AFFINGER6は購入後、インストール、プラグインの導入、ワードプレスの設定、AFFINGER6の設定、外部連携と、数多くの項目があります。
これらの項目を知識ゼロの初心者が抜けなく設定するのは困難です

グーテンバーグのプラグインを導入し忘れて、迷子になっている初心者の方が時々おられます。
【解決!】初めに時間をとってすべての初期設定をする

初期設定には時間はかかります。最初に1日時間を取ってじっくり初期設定を全て済ませましょう。
初期設定の途中でも記事を書くことはできます。
しかし、途中で初期設定を変更するとサイトのイメージが変わる事があります。
イメージ変更はファンが離れてしまうリスクになります。
戦略的に変更する場合を除き、サイト立ち上時に初期設定をしっかり行って、サイトイメージを完成させましょう。
【おまけ】AFFINGER「6」は初心者に優しい
AFFINGER6はAFFINGER5からヴァージョンアップしました。
「6」にヴァージョンアップしたことで、初心者が感覚的に記事を作成しやすい「ブロックエディタ機能」が充実しています。
AFFINGERが初心者には使いにくいという噂は、実は「5」時代のものです。
「5」時代は「クラシックエディタ」が主流で、コードの理解がないと企業サイトのような美しいサイトを作ることができませんでした。

「6」にヴァージョンアップしたことで初心者から上級者まで幅広く満足できるテーマに生まれ変わっています。
AFFINGER6の「初期設定」でできること
カスタマイズなし!AFFINGER6の「初期設定だけ」でできることをご紹介します。

実は「初期設定」だけでプロ並みのサイトに仕上がります。
プロ並みのサイトデザイン
AFFINGER6の「初期設定だけ」でできること、1つ目。
AFFINGER6公式が配布している「デザイン済みデータ」(デザインテンプレート)を5つご紹介します。
このテンプレートをAFFINGER6に導入するだけで、サイトデザインをプロが作ったサイトのようにできます。

色やフォントは自分好みにカスタマイズできるので、記事やカテゴリーの表示方法、プロフィールの表示位置等で好みのものを選ぶといいですよ。
実際のサンプル画像をお見せしますね。
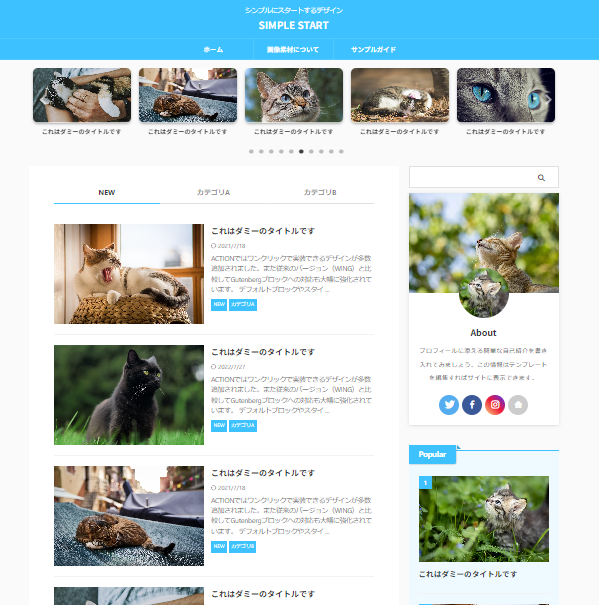
1. SIMPLE START

シンプルで使いやすいデザインが特徴。
記事がページ上部に順に表示されるのが特徴。表示させたい記事が多い人にお勧めの設定。
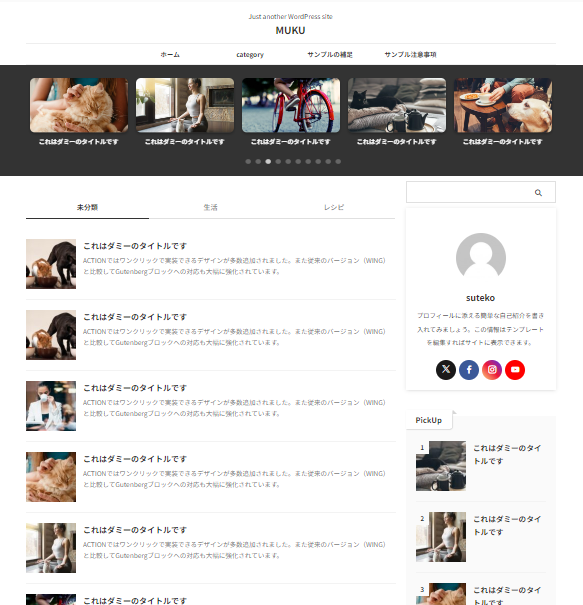
2. MUKU

モノトーンで落ち着いた雰囲気のテーマ。
サイト上部に記事が順に表示されるほか、タブでカテゴリーの切り替えができるところがポイント。
トピッククラスター構造を意識したサイト設計です。
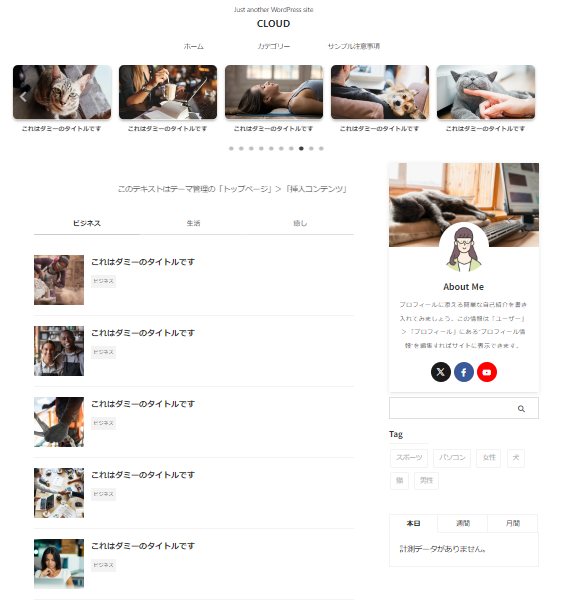
3. cloud

優しい雰囲気のテーマ。
「MUKU]と似たサイト設計ですが、丸みを帯びた記事表示によって、女性的で柔らかい雰囲気になります。
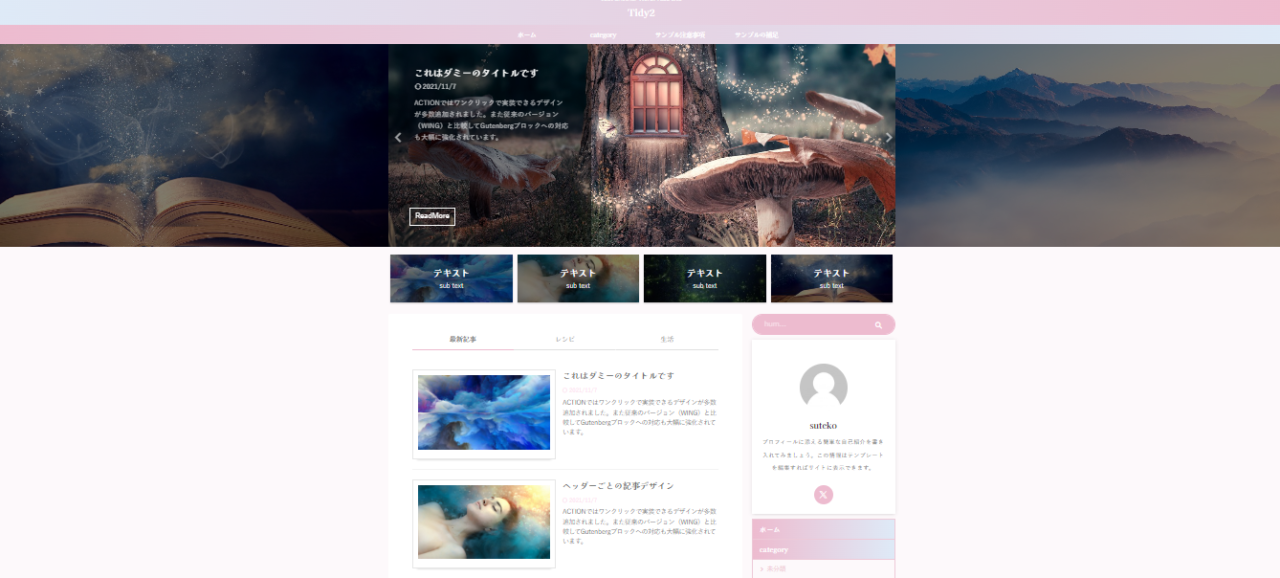
4. Tidy2

神秘的な雰囲気のテーマ。
4つのカテゴリーページが用意されていて、トピッククラスター構造を意識した稼げるサイト設計に最適。
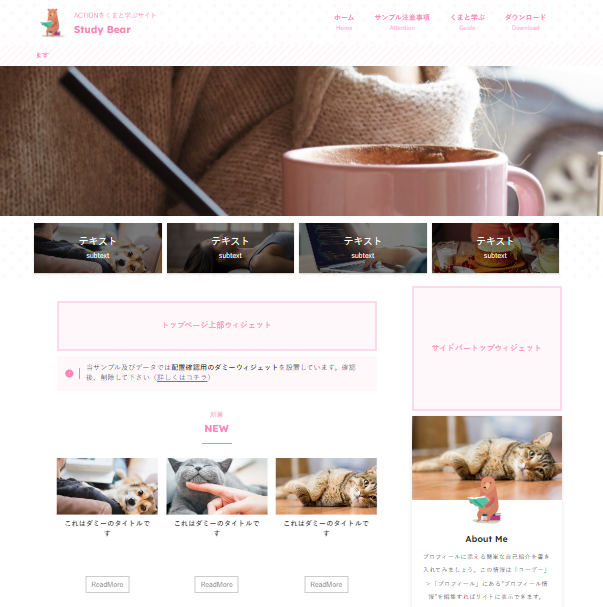
5. Study Bear

大人かわいいテーマです。
サイト名やホームボタンの位置がばらして配置してあるので、強めのサイトカラーでも全体的にまとまった雰囲気になります。

「デザイン済みデータ」導入手順は、この記事の下でご紹介していますよ。
AFFINGER6の文字装飾
AFFINGER6の「初期設定だけ」でできること、2つ目。
初心者でも、ブロックエディタを使って見やすい、読まれやすい記事を書くことが可能です。
こちらがAFFINGER6の装飾一例です。
これらがブロックエディタによって、動画のように簡単に使えます。

装飾を使うことはとても重要です。こちらでメリットの理解を深めてくださいね。
初心者がAFFINGER6を使うコツ3つ
初心者が使いこなすコツを理解して、AFFINGER6を有効利用しましょう!
初期設定を済ませる
繰り返しになりますが、記事を書き始める前に、初期設定を全て終わらせておきましょう。
不要なエラーの解決に時間を取られたり、サイトイメージが変わってしまうというリスクを回避できます。

ここでしっかり初期設定を済ませると、記事作成に集中できるので実は効率的ですよ
「デザイン済みデータ」を設定する
初期設定が終わったら公式「デザイン済みデータ」で、プロのようなサイトに仕上げましょう!
具体的な導入手順は下でご紹介しています。
プラグインの導入があるので少し複雑に感じますが、初心者用に用意されたものなのでコード不要、ボタンで選択するだけです!
初心者が作ったとは思えない素敵なサイトが短時間で手に入るので、記事作成に集中したい人にもおススメです。(慣れていない人でも1時間もあれば完了します)
管理画面をチェックする
時間があるときに、管理画面のボタンを順番に押して内容を確認してみましょう。
特に「外観」「管理」「AFFINGER管理」のタブをよく見ます。
設定値を変える必要はありません。

どんなコマンドがあって何ができるのかざっくりしたイメージが持てればOKです!
これによって、AFFINGER6の機能に気づいて、自分のサイトに活用することができるようになりますよ。
初心者がカスタマイズすべき4項目
WordPressの初期設定とAFFINGER6の初期設定、サイトデザインは「デザイン済みデータ」の導入orご自身の力で終わりましたか?
最後に、あなたらしいサイトにするために、初心者がカスタマイズすると良い4項目に取り組みましょう。
サイト全体の色
サイト全体やサイドバー、フッターなど各場所の色を変更をしてみましょう。

サイトの目的や雰囲気に合った色がいいですね。
WordPress管理画面へログイン
「外観」>「カスタマイズ」をクリック
「カスタマイズ」の中に、「全体カラー設定」や「基本エリア設定」など細かい項目があります。
エリア名がどこを指しているのか分からないときは、どこの色が変わるか確認しながら作業を進めれば大丈夫ですよ。
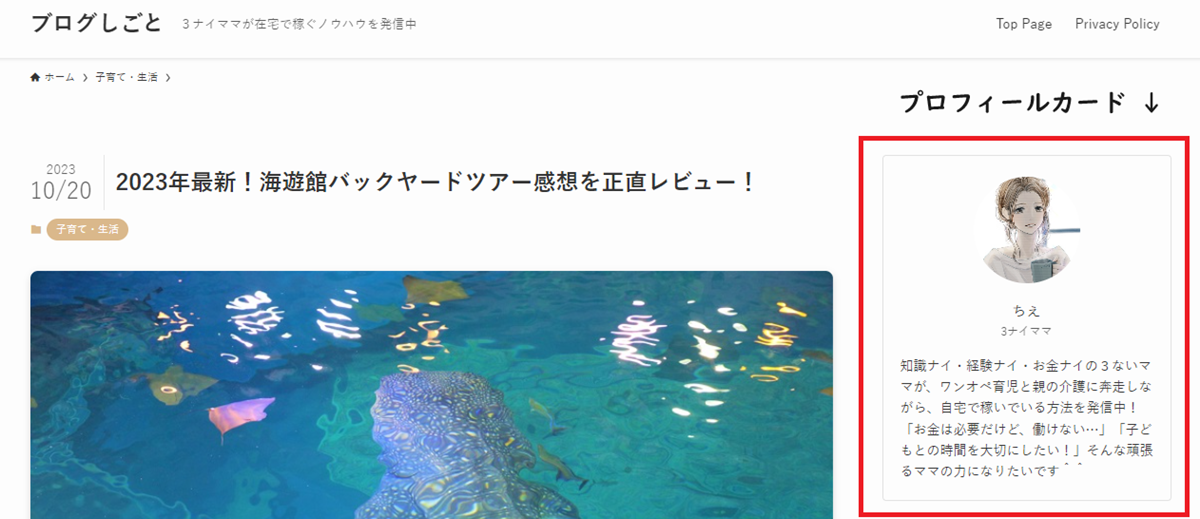
プロフィールカード
あなたのプロフィールカードを設定しましょう。

WordPress管理画面「ユーザー」>「プロフィール」クリック
「ニックネーム(必須)」入力欄:表示させたい名前を入力
「プロフィール情報」入力欄:自己紹介文を入力

自己紹介文には記事の信頼性や権威性を盛り込むとSEO対策にもなりますよ。
WordPress管理画面「外観」
>「カスタマイズ」
>「オプションカラー」
>「サイト管理者紹介(プロフィールカード)」をクリック
ヘッダー画像とアバター画像をアップロードします。

アップロード後は「公開」を押して保存することを忘れずに!
アップロードする画像は、小さすぎると画像が荒くなるので、以下を参考に調整してください。
- ヘッダー画像:横300px✕縦150px程度
- アバター画像:縦横100px以上
WordPress管理画面「外観」>「ウィジェット」をクリック
「STINGERプロフィールカード」を「サイドバートップ」にドラッグ
以上で、サイドバーにプロフィールカードが表示されます。
装飾の使い方・種類の理解
ブロックエディタで記事を書きながら文字装飾ができます。
テキストの書式やマーカーの色、パターンを自分のサイトに合ったものに変更・追加してみましょう。
「AFFINGER管理」>「Gutenberg設定」クリック
凝りすぎると分からなくなるので、初めは初期設定のまま使って、徐々にサイトイメージに合わせると良いですよ
会話吹き出し
吹き出しのアイコン画像設定や背景色、枠線の色、形などを設定できます。
背景色は8種類別々の色を設定可能なので、記事の雰囲気によって使い分けてくださいね。
WordPress管理画面「AFFINGER管理」>「会話アイコン」クリック

動くアイコンを設定することもできますよ。
「デザイン済みデータ」導入手順 3Step
次の手順で行います。一つづつ順番に勧めてください。
「デザイン済みデータ」をダウンロード
デザイン済みデータ配布ページ(β)に、アクセス。
サイトを開いたら利用規約を読んで同意の上、3か所にチェックを入れます。
チェックを入れると、ダウンロードができるようになります。
導入したいテンプレートを選んでダウンロードをクリック
ダウンロードしたzipファイルには、以下のデータが含まれています。
| データ | ファイルの拡張子 |
| カスタマイザー用 | .dat |
| ウィジェット用 | .wie |
| テーマ管理用 | .json |

ダウンロードしたファイルは解凍してくださいね。
導入に必要なプラグインを有効化・反映
ダウンロードした3つのデータファイル(.dat、.wie、.json)をWordpressに反映させるましょう。

『プラグイン』を使って反映させます。
| データファイル | 導入に必要な「プラグイン」 |
| カスタマイザー( .dat) | Customizer Export/Import(無料) |
| ウィジェット( .wie) | Widget Importer & Exporter(無料) |
| テーマ管理 ( .json) | データ引継ぎプラグイン(有料) |
無料のプラグインを探しましたが、公式が推奨するこのプラグインしかありませんでした。(テーマ管理を自身で設定できれば不要です。)
AFFINGE6はプロも使用するだけあって、設定の自由度が高いです。
プラグインを購入して、初心者がサイトデザインをはじめから作る「手間と時間を買って」、その時間で記事を書くことを強くお勧めします。

私が初心者の頃は優先順位がはっきりしていなくて、時間を無駄にしがちでした。みなさんには失敗して欲しくないです。
<サイトデザインを外注すると、How much?>
デザイン済みデータを使わずに、サイトデザインをココナラで外注すると1万円程度かかるようです。

それでは、導入に必要なプラグインをインストールしてサイトに反映してゆきます。
まず、プラグインの1つ目、「データ引継ぎプラグイン」についてです。
- ワードプレス管理画面から、「プラグイン」>「新規追加」
- 「プラグインを追加」ページ>「プラグインのアップロード」
- 先ほどダウンロードした「データ引継ぎプラグイン」のファイルを選択。
- 「今すぐインストール」をクリック
インストール完了を待って「有効化」をクリック
次に、「カスタマイザー」「ウィジェット」を反映させるプラグインを使えるようにします。
ワードプレス管理画面から、「プラグイン」>「新規追加」をクリック。
プラグイン追加ページの「検索窓」にそれぞれ『Customizer Export/Import』、『Widget Importer & Exporter』と入力。


「今すぐインストール」をクリック
インストール完了を待ってそれぞれ「有効化」をクリック
デザイン済みデータの反映を確認
ダウンロードした3つのファイルがそれぞれ反映できれば「デザイン済みデータ」の導入は完了です。
完成したレイアウトを確認してみましょう!

「Customizer Export/Import」プラグインの無効化を忘れずに!
よくある質問 5つ( Q&A )
よくある質問をまとめました。
AFFINGER6以外にも初心者向きのテーマはありますか?
初心者にとって十分な装飾とSEO対策が盛り込まれたテーマを5つご紹介します。
AFFINGER6(アフィンガー6)
THE THOR(ザ・トール)
SWELL(スウェル)
JIN(ジン)
SANGO(サンゴ)
これらの有名テーマは、基本的なSEO対策がされていて、必要な文字装飾が標準装備されているので、好みで選んで問題はありません。
最近は顧客獲得のために、お互いに真似しあいながら似たような商品になっています。
- ページ表示速度を早くする
- 記事毎にタイトルタグ、メタデータ、index / noindexが設定できる
- 読者の利便性を満たしたサイト設計と見せ方ができる 他
AFFINGER6が選ばれる理由はなんですか?
似たようなテーマが多くある中で、AFFINGER6の「SEO対策」と「文字装飾」は、その細やかさと多さで群を抜いています。
上級者や高額報酬ブロガーが満足している理由がここにあります。
たとえば、
- 初期設定で全てのページにパンくずリストを生成
- 見かけ上、太字
- 見出しの文字を小さくできる etc…
結果、導入すべきプラグインが少なく、記事の表示速度があげられることも特筆すべき理由です。
初心者が知らないうちに、細かなSEO対策により収益化の手助けをしてくれるのがAFFINGER6です。

AFFINGER6を導入する初心者は、長期的に成長しながら「ブロガーとして稼ぐ」イメージを持っている人ですね。
AFFINGER6導入に必要な費用は?
AFFINGER6の価格は14,800円(税込み)です。
これに、初心者で「デザイン済みテーマ」導入する人は、+有料プラグイン2,980円が必要です
他の有料テーマの価格は?
| SWELL | 17,600円(税込み) |
| JIN:R | 19,800円(税込み) |
| SANGO | 14,800円(税込み) |
| THE THOR | 16,280円(税込み) |

大体18,000円前後、+必要に応じてプラグインを購入します。
上位版「AFFINGER EX」とは
通常版AFFINGER6に多くの機能を追加した『AFFINGER EX』は、「より稼ぐ」に特化したテーマです。
価格は26,800円(税込み)
後から追加購入で「AFFINGER6」のデータを引き継いだままアップデートできます(+税込み12,000円)。
AFFINGER6を使いこなして、物足りなくなってから追加購入しても費用は同じです。

初心者は、まず通常版AFFINGER6でスタートすれば十分です。
「ブログしごと」の始め方
当ブログでは、専業主婦が在宅で稼ぐようになったノウハウを発信しています。
未経験で始められるWordpressブログで、アフィリエイト商品を売って収入を得ています!
WordPressブログの始め方は下の記事で紹介しています。

専業主婦が在宅で収入を作ったロードマップはこちら!